Así hice un sitio porno

Hablando con mi amigo Pako en una noche de videojuegos y alcohol, una idea se deslizó entre el sin sentido propio de dos personas intoxicadas: "imaginate si pudieras encontrar videos porno de minas parecidas a la que gusta. Tu vecina, una del trabajo o la que se sube al bondi todos los días cuando vas a la oficina".
Mi amigo es el asqueroso, no yo. Pero... ¿Alguien dijo idea millonaria?
Así que después de meses de divagar sobre las características que tendría en nuestras sesiones nocturnas de Diablo III, un día decidí darle forma definitiva de producto y tratarlo con la seriedad que el contenido para adultos se merece. O sea, mucha.
¿Por qué lo hice?
Por pajero, Ale.
No, bueno, además, porque siempre está bueno crear cosas, pero sobre todo porque era algo diferente. No solo un listado de videos que están por todos lados y a ver a quién enganchás. Esa idea tenía una utilidad determinada, era una herramienta previa al listado, algo que mejoraba la experiencia del consumidor serial de pornografía (como mi amigo, claro).
¿Para qué lo hice?
Y acá está lo bueno: para volver a programar, diseñar, maquetar y poner un sitio al aire pero todo hecho por mí. Me puse como objetivo crearlo íntegramente, desde refinar la idea hasta lanzarlo. Y eso es lo que quiero listarles a continuación, todo el proceso de un proyecto web.
Idea
Poder encontrar actrices porno que se parezcan a alguien que conocés. Inicialmente solo actrices, luego se incorporarán actores. Porque somos inclusivos, discriminamos a todos por igual.
Tiene que ser muy simple, tipo app (aunque sería web) y con una buena base de datos. Y ahí estaba el verdadero power: tener catalogadas cientos (o miles) de actrices según sus características físicas. Información que se puede usar para muchas cosas, pero principalmente para luego venderlo a algún sitio bien grande que esté interesado en esa catalogación.
Definición funcional
Listar todo lo que hace este producto. Qué funciones tiene, y ordenarlas por importancia porque primero hay que hacer una versión que funcione con lo mínimo para probarla (lo que se llama un MVP: minimum viable product), compartirla y ver si cumple con su cometido o no.
- Portada con formulario para elegir las características físicas de la actriz y buscar
- Los resultados las lista en orden empezando por las que más coinciden con las características buscadas
- Muestra nombre, nacionalidad, % de coincidencia y una foto para elegir a cual acceder
- Y el perfil de cada actriz muestra la misma información y videos que pueden verse directamente desde ahí
Ya está, esto era todo lo que tenía que hacer. Muy simple. Elegís si querés que sea rubia, petisa, culona, ojos claros y así, hasta 10 opciones y te muestra las que coinciden, seleccionás una y ves sus videos.
Luego esto cambió porque, claro, la definición inicial y el MVP suele mutar a medida que ves el comportamiento de los usuarios. Es el chiste de hacerlo así.
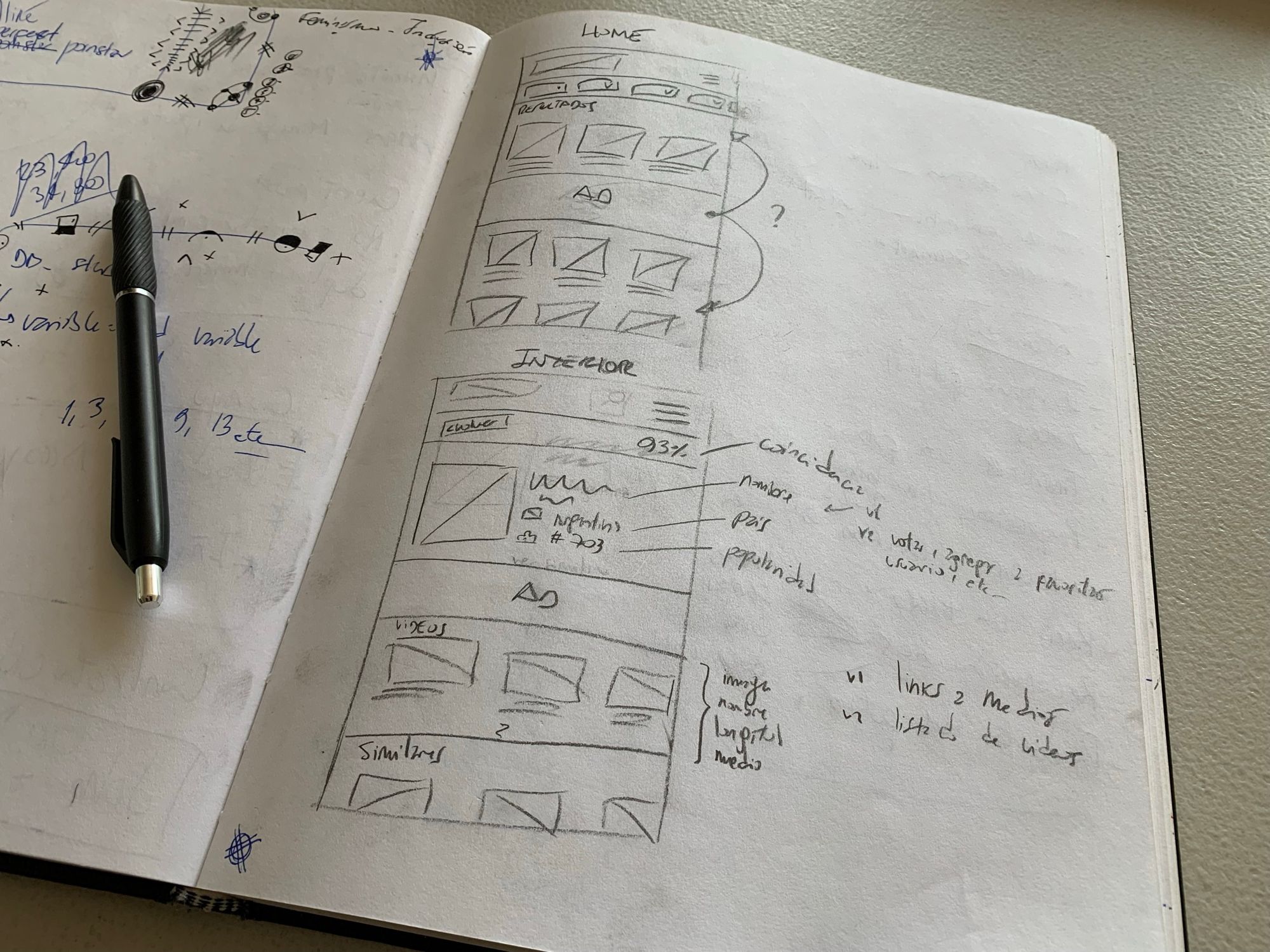
Bocetado
Me senté a dibujar más o menos cómo me imaginaba las pantallas, para ver el orden de los elementos y entender a grandes rasgos su funcionamiento. Porque el diseño no es solo como se ve, sino cómo funciona, dijo un tal Steve Jobs.
Acá les dejo ese boceto inicial del home y el perfil de las actrices.

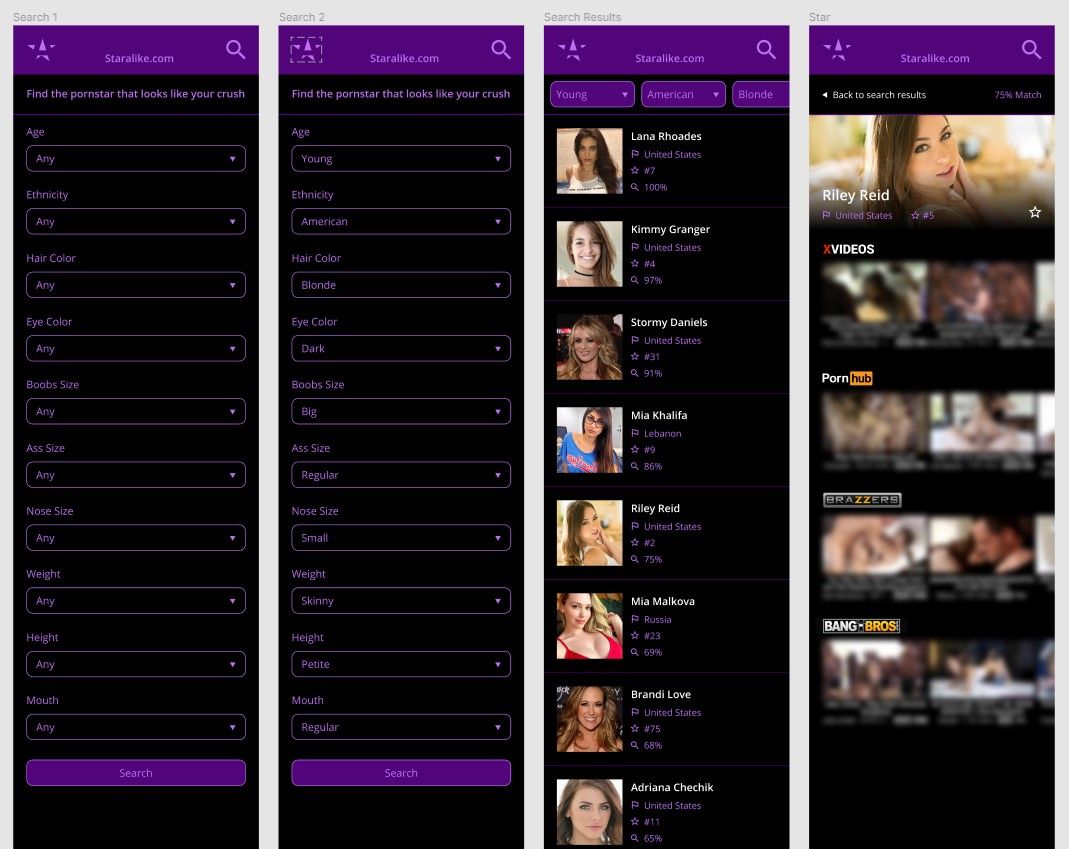
Diseño
Mi siguiente paso fue convertir ese bocetado en un diseño real, algo tangible que pueda probar en mi teléfono, ya que, como dije, estaba pensado como web app. Para ello usé Figma y la aplicación Figma Mirror, que permite navegar diseños en tu teléfono y hacerles cambios en tiempo real, para realmente ver cómo se verían.

Servidor
Antes de meterme de lleno a maquetar, armar la base de datos y programar, me detuve un momento a pensar: ¿dónde lo voy hospedar? Porque no todos los servidores permiten porno.
Lo bueno es que rápidamente encontré que HostGator, el mismo que uso para mis proyectos fumados, lo permite. Así que listo, vamos a lo siguiente.
Maquetado
Hacía unos 15 años que no maquetaba seriamente, o sea, convertir el diseño en un código que pueda interpretar un navegador y mostrarlo así tan bonito como en Figma. Siempre fue mi parte menos favorita, las que me gustan son diseñar y programar, pero el maquetado...
De todas formas tomé varios atajos, por ejemplo, no lo hice responsivo. Es un diseño pensado solo para teléfonos y si lo ves en desktop te va a sobrar espacio. Algo así como los inicios de Instagram. La idea era tener algo usable, no ganar un premio.
Eso sí, aún sin querer hacerlo perfecto, tuve que volver a aprender y recordar muchas cosas. Para ello tomé un curso básico de Doméstika, y fue bastante útil. Si les interesa se llama Introducción al Desarrollo Web Responsive con HTML y CSS.
Base de datos
MySQL, of course, porque no tengo idea cómo hacerla de otra forma. Esto todavía lo tenía fresco, así que desde el CPanel de HostGator entré a administrar las bases de datos y creé una nueva. Con sus respectivas tablas para:
- Actrices
- Opciones de búsqueda
- Características (o sea, lo que llena esas opciones)
- Búsquedas (guarda lo que la gente buscó)
Desarrollo
Similar al maquetado pero con muchas más ganar de hacerlo, me senté a pensar cómo iba a hacer que suceda todo lo que habíamos ideado. El buscador, el panel de control para cargar perfiles, guardar información de navegación (qué se busca, cuáles son las actrices más visitadas) y hacer una relación entre todas para recomendar parecidas, entre muchas otra cosas.
Lo primero que tuve que hacer fue bajarme algún software para usar como editor de texto, porque no tenía ninguno especializado, así que busqué y me decidí por Atom.
Y de nuevo a reaprender y recordar, en este caso usé otro curso de Doméstika (gracias, les prometo que esto no es promoción pagada ni nada), en este caso era Introducción al Desarrollo Web con PHP. Uno de los pocos lenguajes de programación que alguna vez supe usar.
- Empecé por la búsqueda, cargando a mano a la base de datos a las actrices y haciendo que encuentre a todas las que coincidían con alguna característica elegida.
- Luego que se llene el perfil de cada una con la información de la base.
- Mejoré los resultados con una pequeña función que me devolvía el % de coincidencia entre cada actriz y la búsqueda, ordenando de mayor a menor.
- Creé el panel de administrador para cargar desde ahí a las distintas actrices, su información, foto y... videos.
Ahí es cuando me topé con el primer problema.
Imprevistos
Como dije, el primero fue los videos. Descargarlos de un sitio y cargarlos acá no iba a tener sentido por varios motivos, principalmente derechos sobre el material y, claro, la transferencia de datos que eso genera, lo cual se traduce en mayor costo en alojamiento.
La solución a este problema iba a ser poner solo los thumbnails que lleven al video en el sitio original, pero pasó algo hermoso: los principales portales XXX gratuitos te permiten embedear (insertar el video desde sus servidores) en tu sitio, y que se reproduzca directamente ahí.
Eso permitió que el usuario nunca tenga que irse del sitio y se quede mucho tiempo viendo material directo desde ahí. Una joya tanto para nosotros como para la experiencia.
Otro imprevisto se dio con los resultados de búsqueda: podías buscar una mina rubia, de ojos claros y petisa, y te salía primero eso, pero luego seguía mostrando todo lo que tuviera al menos una coincidencia. Entonces después de los resultados que coincidían al 100% aparecían actrices de ojos claros y petisas, pero con pelo negro. Y ya eso rompía por completo la idea del sitio. Así que para solucionarlo limité los resultados para que solo muestre coincidencias altas, así se evitan las de mayores diferencias.
No es perfecto, pero bueno, están buscando porno tampoco nos pongamos exquisitos...
Carga de contenido
Hay que llegar el sitio con muchas actrices para que los resultados de búsqueda sean buenos, y de cada una especificar sus características, foto, nombre, nacionalidad y elegir 5 videos.
Acá hay dos cosas importantes:
- La primera es que mientras más grande sea la base mejores resultados va a dar, porque las combinaciones van a encontrar más coincidencias.
- La segunda es que el sitio, al poder reproducir videos ahí y solo elegir cinco, a mano, por un ojo experto, te hace una curaduría de lo mejor de esa actriz. Si querés ver más también te dejamos los links.
Ese experto fue un amigo de mi socio, Pako, que en poco tiempo cargó 200 actrices. Un número bastante bueno para lanzar.
Publicación
Ya maquetado, programado, con una buena base de datos solo faltaba publicarlo. Para ello compramos un dominio .com, lo apuntamos al servidor y lo compartimos a friends & family (más de los primeros que de los segundos) para que lo naveguen, nos den su opinión y cuenten la experiencia que tuvieron. Sin detalles, por favor, para a partir de ahí mejorarlo (viene más adelante).

Promoción
Compramos tráfico barato en sitios dudosos, así como campañas un poco más serias en los principales portales XXX del mundo. La verdad que no mucho, fue para entender cómo la gente usaba el sitio y llegar al siguiente punto.
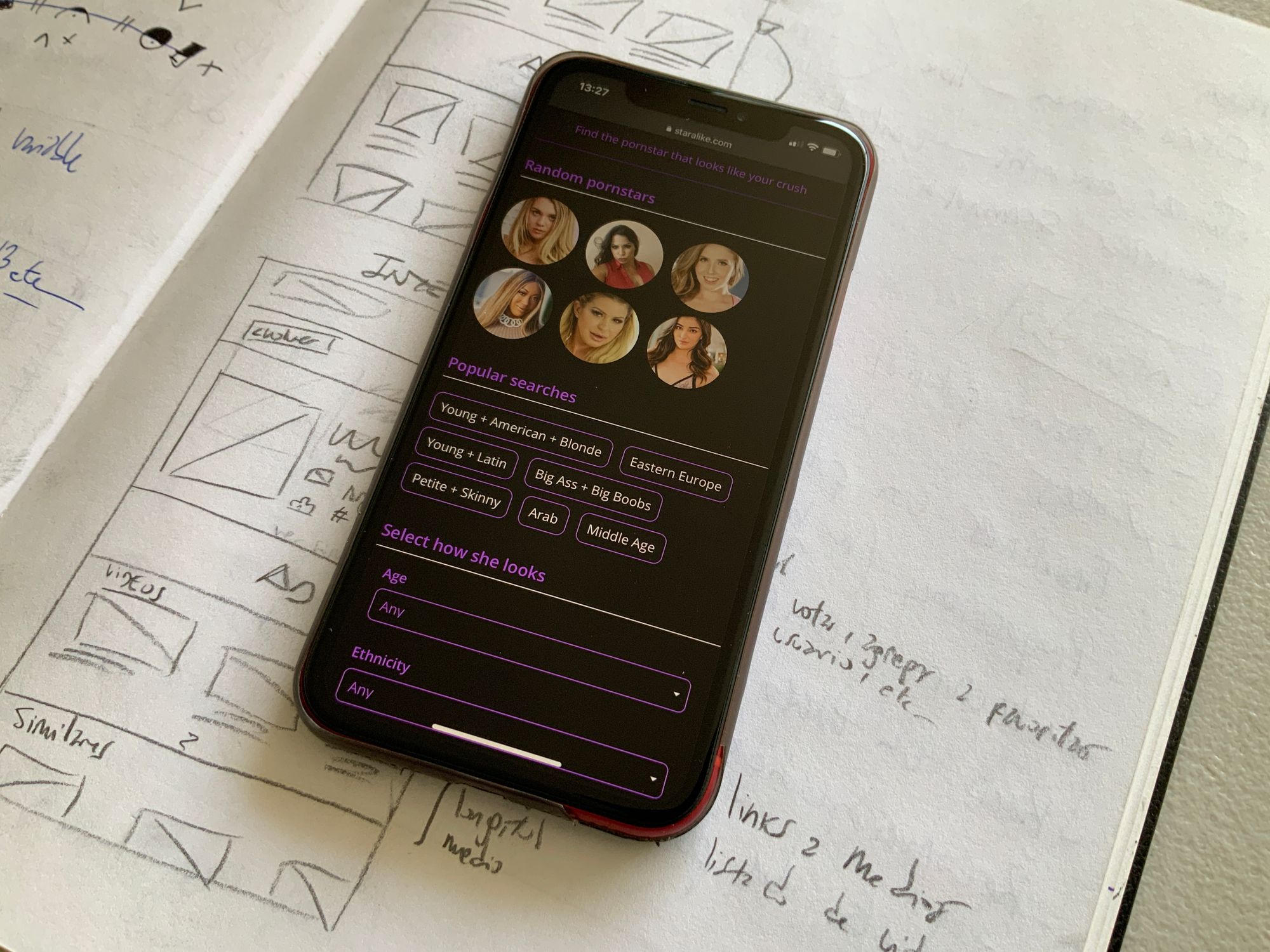
Mejoras
A partir de la publicación surgieron algunas cosas interesantes analizando el uso que le daban los usuarios:
- Se agregó al home las búsquedas más comunes y las fotos de unas 6 actrices al azar para que quien entre vea ALGO que no sea solo un formulario.
- Se creó una página con las 200 actrices listadas, tanto para quien prefiera navegarlo así como para indexar en buscadores.
- Se agregaron la perfil de cada actriz un breve resumen de sus características, principalmente para indexar, y otras actrices parecidas a ella, con el objetivo de aumentar el tráfico interno del sitio.
- También se incorporó al perfil un pequeño apartado para compartir por WhatsApp o Telegram.
- Se quitaron algunos filtros que no hacen la diferencia (como boca o nariz) y permitía que el formulario sea más chico. Siempre es buen reducir campos.
Monetización
Originalmente se había pensado monetizar con publicidad y afiliados, pero por el momento está en pausa hasta lograr más tráfico orgánico, nuestra actual preocupación para que no se tengan que comprar (tantas) visitas y empezar a crecer seriamente.
Espero que les haya servido este breve repaso desde la idea hasta la (no) monetización para avanzar con sus propios proyectos, o solo para saciar su curiosidad. Se las dejaría acá, pero seguramente ya vieron la URL del sitio en las imágenes...






Comments ()